前言
期望效果:
在鼠标点击位置绘制图形–心形
错误做法:(引以为戒…)
使用canvas API中的translate,分别以鼠标点击位置的offsetX、offsetY为画布坐标的水平和竖直方向的偏移量,绘制图形,但实际效果和预期完全不太一样(大哭~~~)
错误原因:
translate是以上个坐标原点为基础,进行平移 (原谅我的无知~~~)
解决错误:
在开始绘制前,将当前状态使用save()保存下来,并在每一次绘制结束之后,使用restore()将状态重置,以免影响下次点击(理论上用鼠标点击位置减去画布上次的原点位置应该也可以,但是比较繁琐)
最后吐槽下:
有很多文章在介绍相同效果的绘制,但是真的有自测过吗。。。
记得去年自己还有用canvas画过挺炫酷的饼状图来着,( ⊙ o ⊙ )果然作为一枚渣渣还得脚踏实地的板砖啊~~
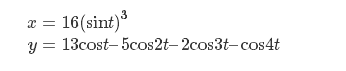
极坐标方程:

代码
1 |
|